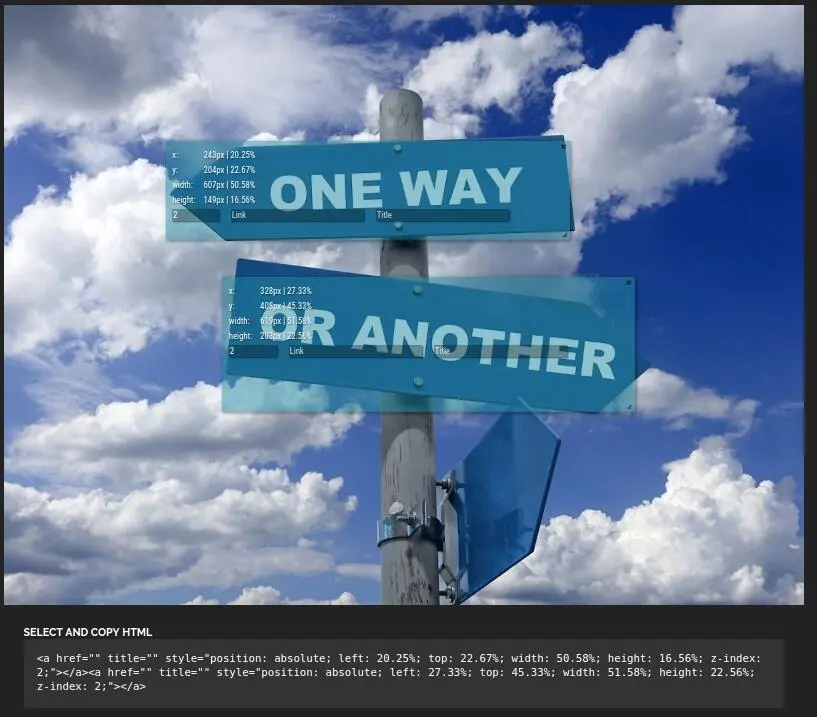
Що таке адаптивна карта зображень? Простими словами – це поділ зображення на ділянки, кожна з яких може бути посиланням на окремий ресурс. Наочно це можна зобразити ось так:

Уяви собі, що ти бажаєш зробити стрілку з написом "ONE WAY" посиланням на один сайт, а стрілку з написом "OR ANOTHER" – посиланням на інший сайт. Цього можна легко добитися за допомогою карти зображень, синтаксис якої виглядає отак:
Як бачиш, ми створюємо карту з назвою newmap, у якій вказуємо площини area з координатами coords, кліки по яких ведуть за посиланнями href. Потім ми даємо команду зображенню використовувати дану карту: usemap="#newmap".
Ніби все не так і складно. Але як точно вирахувати координати площин? Можна методом наукового тику, підставляючи значення і тестуючи в реальному часі. Можна завантажити зображення в якийсь серйозніший графічний редактор, який в реальному часі показує координати положення курсора, і таким чином визначити координати швидше. А можна скористатися готовим сервісом створення карти зображень, яких в інтернеті сила-силенна. Зараз розглянемо кілька варіантів.
Free Online Image Map Generator
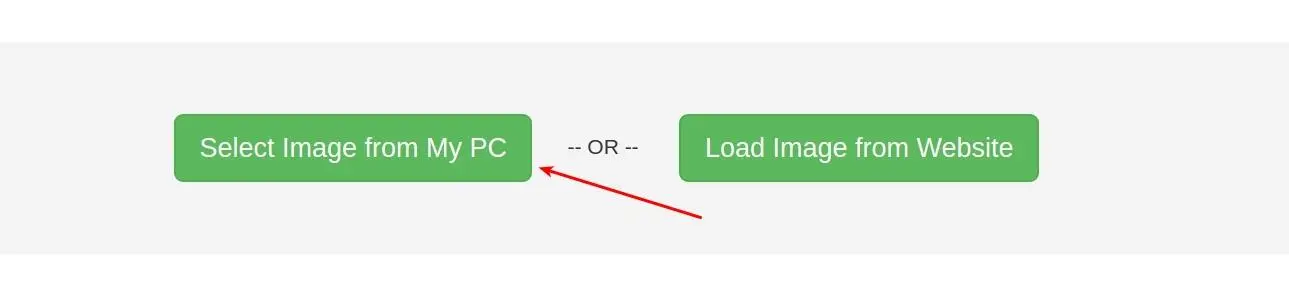
Чудовий сервіс, знаходиться за адресою https://www.image-map.net. Відразу пропонує завантажити зображення з комп'ютера чи вказати його адресу в інтернеті:

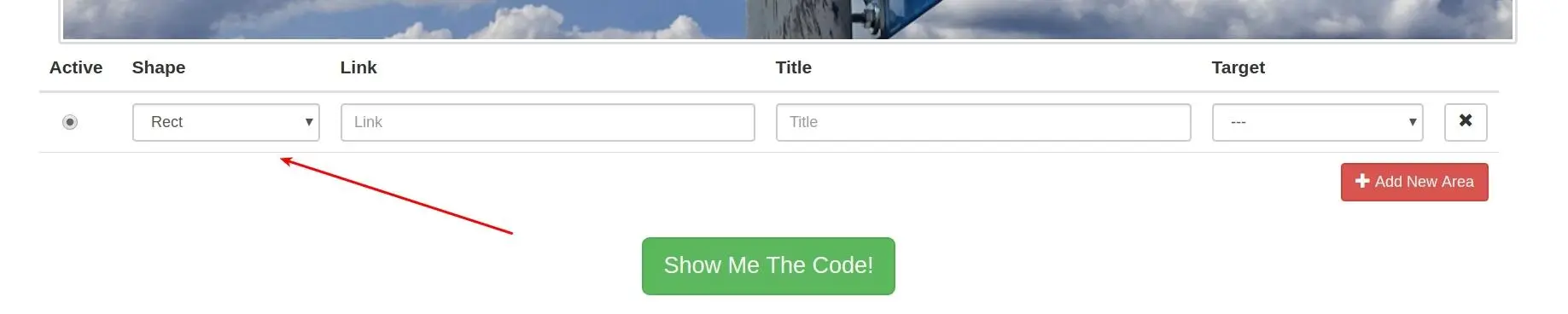
Після того, як зображення завантажене, додаєш площини для посилань внизу зображення та обираєш на зображенні потрібну ділянку:

Ти можеш обрати прямокутну, круглу або довільну площину:

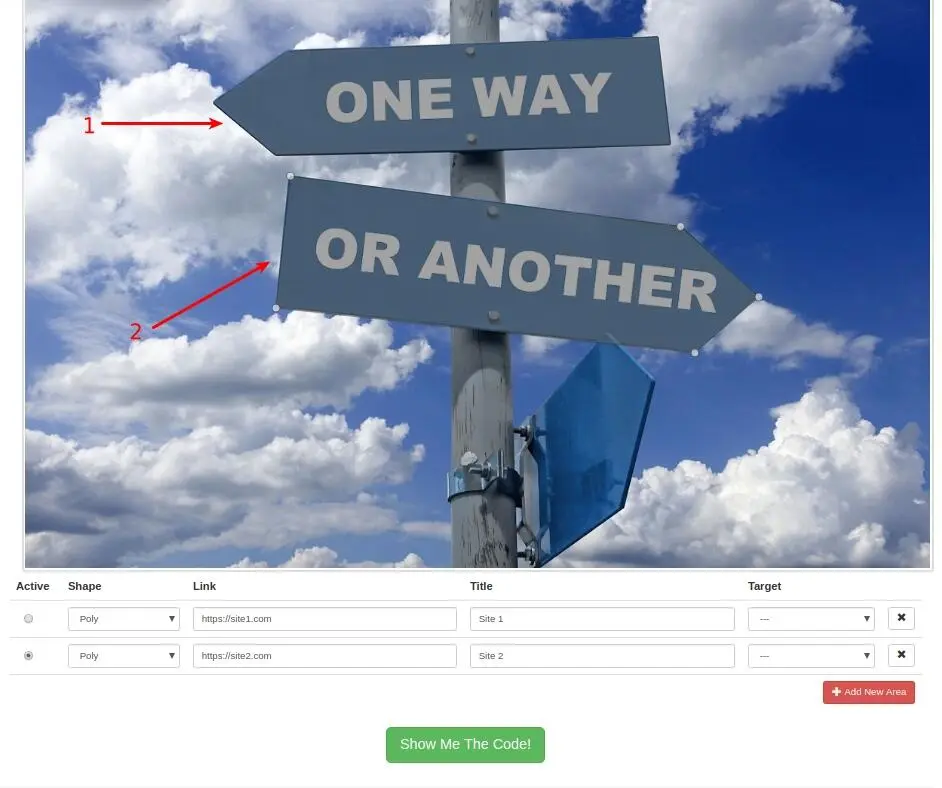
В цьому випадку нас цікавить довільна площина, адже ми будемо обводити стрілки. Після невеличких старань у мене вийшла ось така картина:

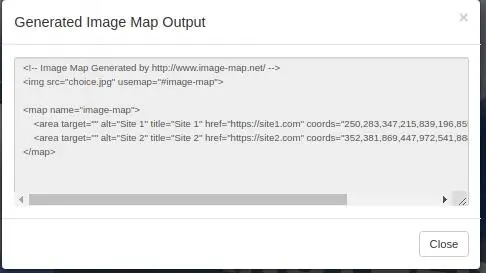
Після закінчення вибору ділянок тиснеш кнопку Show Me the Code! і отримуєш готовий код для вставки на сайт:

Все було б чудово, і статтю можна було б завершувати, але…
Тільки-но ти спробуєш змінити розмір зображення, як із картою зображень почнуться проблеми. Координати площин при зміні розміру зображення залишаться такими ж, тобто не збігатимуться із зображенням. Наочно це можна зобразити приблизно отак (площини посилань виділені червоним відтінком):
Як бачиш, адаптивністю тут навіть не пахне. Що ж робити? Для початку пошукаємо інший сервіс який буде малювати карту зображень не в пікселях, а у відсотках.
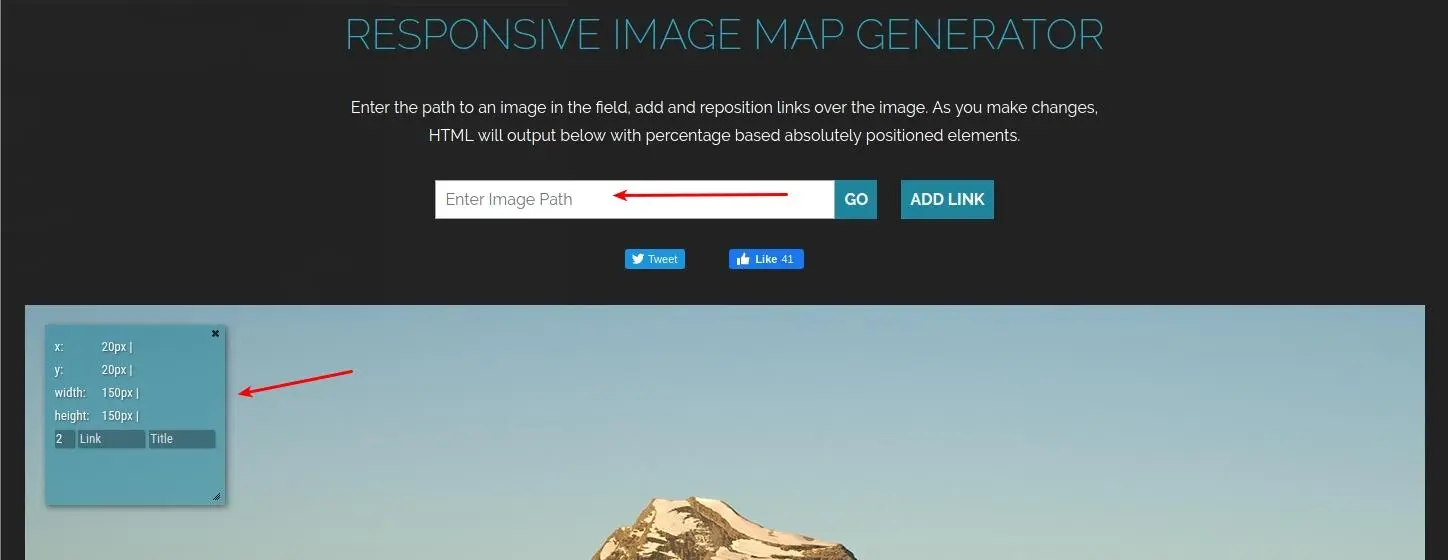
Responsive Image Map Generator
Сервіс схожий на попередній, за виключенням того, що малює площини карти зображень із прив'язкою до відсотків, а не пікселів, а це величезний крок до адаптивності.
Знаходимо його за посиланням https://www.zaneray.com/responsive-image-map. Тут немає можливості завантажити зображення з комп'ютера, лише за посиланням:

Далі все просто. Додаєш необхідну кількість блоків, внизу копіюєш код, і все:

Такі карти зображень цілком адекватно поводяться при зміні розміру зображення. Але є один нюанс: блоки посилань можуть бути лише прямокутної форми, круглої та довільної не передбачено.
Що ж, повернемося до попереднього сервісу, але додамо трішки магії JavaScript 😉
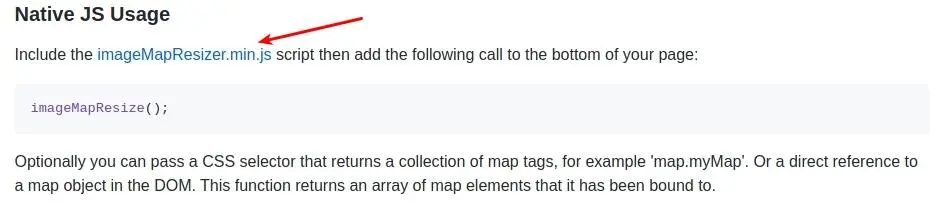
Image Map Resizer
Забув уточнити – власне, ніякого велосипеда ми придумувати не будемо, а використаємо готову бібліотеку Image Map Resizer. Відразу опускаємося до заголовка Native JS Usage та звантажуємо собі на комп'ютер скрипт imageMapResizer.min.js:

Розміщуємо його в себе на сервері, я розмістив у тому ж каталозі, що основний HTML-файл. Тепер на сторінці із картою зображень перед кінцевим тегом body вставляємо наступний код:
Все, тепер карта зображень змінюватиме розмір разом із зображенням.
Позиціонування
Такий спосіб організації карти зображень чудово працюватиме аж до моменту, коли ти захочеш вмістити зображення в блок, приховуючи зайве. Ось так поводитиметься JavaScript при доданій до зображення властивості object-fit: cover:
Як бачиш, відсотки вираховуються від видимої частини зображення. На сьогодні я не знайшов робочого рішення, щоб подружити адаптивну карту зображень із властивістю cover. Зате придумав, як вийти з ситуації, коли потрібна прив'язка до висоти блока.
В наступному прикладі зображення буде змінювати розміри відносно висоти екрана, а по ширині зображення буде обрізатися при зменшенні ширини дисплея або розташовуватися по центру, якщо ширина дисплея буде більшою від ширини зображення:
HTML
CSS
Блоки blue та yellow задані спеціально для заповнення пустот по краях екрану за умови збільшення ширини.
У мене все, зустрінемось незабаром. Щасти тобі!









Прокоментувати
На сайті відображається лише твоє ім'я та коментар. Електронна пошта зберігається виключно для зв'язку з тобою за потреби та в жодному разі не передається стороннім особам.