
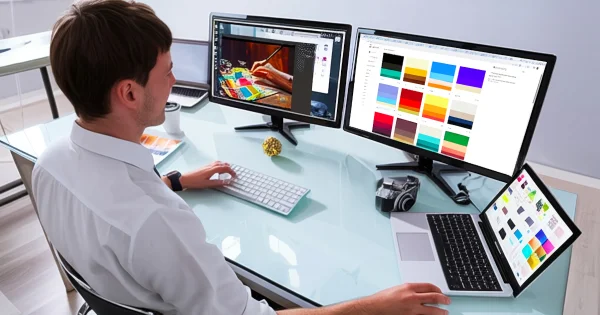
Автоматична кольорова палітра з картинки (ColorThief)
Отримуй палітру кольорів із зображення за допомогою PHP-бібліотеки ColorThief. Простий приклад, автоматичне сортування й баланс яскравості.
- 06.04.2025

Автоматична кольорова палітра з картинки на PHP
Дізнайся, як визначити ключовий колір зображення та згенерувати гармонійну палітру кольорів у чистому PHP без сторонніх бібліотек.
- 06.04.2025

Іконки на сайті – Font Awesome
Дізнайся, як використовувати Font Awesome для додавання іконок на сайт. Просте налаштування, широкі можливості та стильний дизайн для твого проєкту!
- 13.01.2025

Темний режим на сайті за допомогою localStorage
Продовження теми про створення світлого і темного режимів сайту. І цього разу розглянемо, як це можна зробити з допомогою localStorage без перезавантаження.
- 16.05.2020

Адаптивна карта зображень як елемент декору сайту
Хочеш цікаве меню на сайт у вигляді однієї картинки? У цій статті я докладно розповім, як можна легко організувати адаптивну карту зображень.
- 12.04.2020

Тонке налаштування Atom
Пишеш сайти? Глянь сюди. Не знаю, чи щось буде новим для тебе, але якщо ти тільки починаєш юзати Atom в якості редактора коду, тоді точно читай до кінця.
- 20.01.2019

Декілька сайтів на локальному сервері Ubuntu
Як запустити декілька незалежних сайтів на локальному сервері Linux Mint/Ubuntu, якщо ти працюєш одночасно з кількома проектами.
- 19.02.2018

Як приховати непотрібні бази даних в phpMyAdmin
Як приховати непотрібні бази даних в phpMyAdmin, щоб вони не заважали при роботі та не створювали естетичних незручностей? Простий спосіб описаний у цій статті.
- 16.02.2018

Цікавий спосіб реалізації кнопки-бургера на сайті
Знамениті три рисочки в якості кнопки виклику меню вже давно заполонили мережу. Сьогодні розглянемо цікавий спосіб реалізації кнопки-бургера на твоєму сайті.
- 25.09.2017

Як вибрати шрифт для сайту із Fontsquirrel
Бажаєш, щоб твій сайт виділявся серед інших? Виділи його цікавим шрифтом! Як вибрати шрифт для сайту за допомогою простого веб-сервісу - читай тут.
- 09.05.2017

Найпростіші cookies для твого сайту
Як спростити життя відвідувачам твого сайту за допомогою cookies? В даній статті будуть описані найпростіші cookies сценарії, які не зламають тобі мозок 🙂
- 08.05.2017

Як із допомогою JavaScript змінити клас елемента
Як дуже просто із допомогою JavaScript змінити клас елемента? Клік по одному елементі змінює інший на льоту. Дивись на реальному прикладі.
- 08.04.2017

