Стандартні шрифти вже трохи "проїлися", погодься! Ще донедавна практично на кожному сайті стояв один із трьох шрифтів-монополістів – Arial, Tahoma або Verdana. Із розвитком веб-технологій дизайнери все частіше проводять дуже сміливі експерименти із шрифтами на сайтах, які створюють.
Сьогодні ми поговоримо, як дуже просто підключити на сайт свій майже унікальний шрифт.
Перш за все хочу познайомити тебе з дуже гарним веб-сервісом, який, власне, і займається розповсюдженням різноманітних шрифтів. Він так і називається – Font Squirrel ("шрифтова білка". Чому білка – не знаю 😀 ). Можеш трішки відволіктися і поглянути на нього зблизька – ось!
Що ж, приступимо до роботи. Нашим завданням є знайти нестандартний шрифт, який буде читабельним, презентабельним та покращить загальну картину нашого сайту, а потім, власне, підключити його.
Відразу скажу, що шукати будемо шрифт, який підтримує кирилицю – в нас ж україномовний сайт, еге ж? 😉
Як вибрати шрифт для сайту
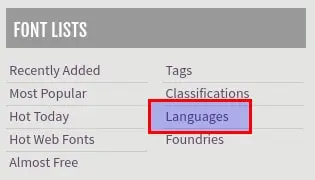
Отож, ідемо у праву бічну панель і шукаємо там блок під назвою "FONT LISTS". У ньому вибираємо пункт "Languages":

З радістю бачимо інформацію, що на момент написання статті на сайті розміщено 161 український шрифт, а нижче додано кількість населення планети, що розмовляє солов'їною – 30 мільйонів. Хм… 😉

Все, перед нами цілих чотири вкладки різноманітних шрифтів, які ми можемо цілком легально і безкоштовно звантажувати і використовувати у будь-яких, навіть комерційних цілях. Ура-а-а-а!!!!!
Але ж основним запитанням було – як вибрати шрифт для сайту. Отже, зараз будемо займатися саме цим. Для прикладу я взяв цікавий шрифт Kurale. Ну, звантажили ми його, а що робити далі?
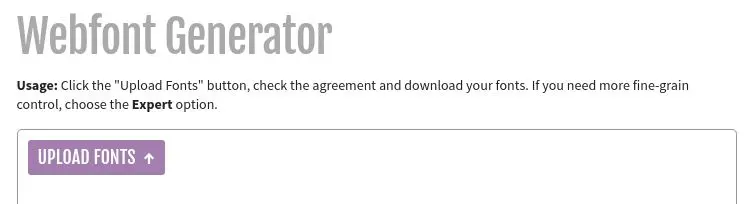
А далі витягуємо з архіву файл .otf, переходимо знову на сайт, а саме на сторінку Generator.

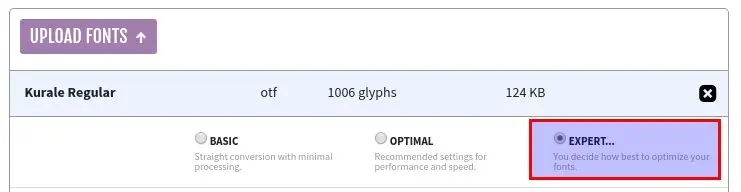
Завантажуємо на сайт свій шрифт у форматі .otf, чи який ти там звантажив/ла перед тим, і відразу тиснемо кнопку "Expert":

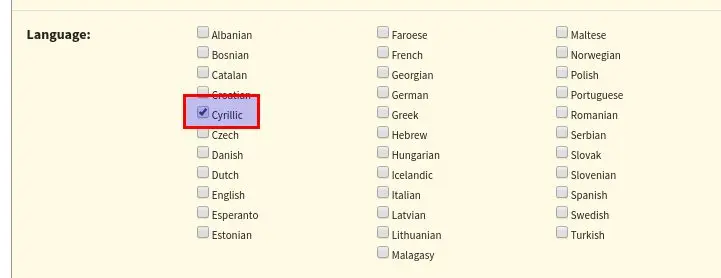
Шукаємо внизу у вкладці "Language" пункт "Cyrillic":

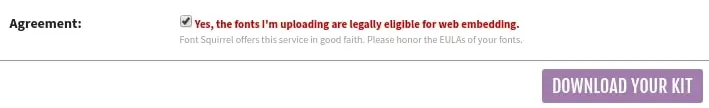
Ще нижче, в самому кінці форми мусимо поставити галочку, інакше не з'явиться кнопочка "DOWNLOAD YOUR KIT", яку нам і потрібно натиснути.

Після цього на твій комп'ютер звантажиться готовий набір веб-шрифтів. Тепер залишилося тільки підключити їх до сайту.
Як підключити веб-шрифти
А тут все робиться дуже просто. Колись потрібно було підключати близько шести різних форматів шрифтів для нормальної підтримки усіма браузерами. На сьогодні вистачає лише двох форматів для того, щоб бути упевненими, що твій сайт буде відображатися з однаковим шрифтом на усіх недревніх пристроях.
Отже, пишемо CSS-код на основі вищезгаданого шрифта Kurale:
@font-face {
font-family: 'Kurale';
src: url('fonts/kurale-regular-webfont.woff2') format('woff2'),
url('fonts/kurale-regular-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}Мається на увазі, що був підключений один шрифт у двох форматах, відповідно два файли – kurale-regular-webfont.woff та kurale-regular-webfont.woff2. Власне, Цих двох форматів і вистачає на даний час для повної підтримки усіма пристроями.
Використання шрифту стандартне: в потрібному місці вставляємо запис
font-family: 'Kurale';Кілька варіантів одного шрифту
Якщо у тебе є універсальний шрифт, що складається з кількох файлів, тобто окремі файли шрифтів для звичайного, курсивного та жирного накреслень, то кожен зі шрифтів потрібно описати окремо, але для всіх елементів дати однакову назву у font-family:
@font-face {
font-family: 'Blogger';
src: url('fonts/blogger_sans-webfont.woff2') format('woff2'),
url('fonts/blogger_sans-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Blogger';
src: url('fonts/blogger_sans-bold-webfont.woff2') format('woff2'),
url('fonts/blogger_sans-bold-webfont.woff') format('woff');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Blogger';
src: url('fonts/blogger_sans-italic-webfont.woff2') format('woff2'),
url('fonts/blogger_sans-italic-webfont.woff') format('woff');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Blogger';
src: url('fonts/blogger_sans-bold_italic-webfont.woff2') format('woff2'),
url('fonts/blogger_sans-bold_italic-webfont.woff') format('woff');
font-weight: bold;
font-style: italic;
}Тепер просто вказуєш font-family: ‘Blogger'; у потрібному місці, а кожна операція із font-weight та font-style підставлятиме потрібний тип шрифту.
Довгенька вийшла стаття, дякую тобі, що дочитав/ла до кінця! Зате тепер ти теж знатимеш, як вибрати шрифт для сайту із FontSquirrel 😉






Прокоментувати
На сайті відображається лише твоє ім'я та коментар. Електронна пошта зберігається виключно для зв'язку з тобою за потреби та в жодному разі не передається стороннім особам.