Нещодавно я розповідав про цікавий консольний графічний редактор ImageMagick, котрий складається з кількох окремих утиліт, про які й пообіцяв розповісти окремо докладніше. Дана стаття розгляне основну утиліту – convert.
Насправді дана утиліта має надзвичайно багато різноманітних можливостей, тож якщо б я почав описувати їх усі, то ти би втомився читати. Саме з цієї причини я опишу тільки базові можливості утиліти convert, а якщо тобі цікаво, то повний список функцій можна подивитися на офіційному сайті програми.
Використання convert
Синтаксис утиліти наступний (вводити у терміналі):
convert <початкове_зображення> <команди> <кінцеве_зображення>Візьмемо для прикладу зображення лінуксового пінгвінятка у форматі jpg розміром 250х300 пікселів і будемо проводити над ним досліди (не болючі зовсім):

Команда resize
convert tux.webp -resize 100x100 tux2.webp Зображення зменшиться до розміру 100х100 пікселів зі збереженням пропорцій, тобто більша сторона буде мати 100 пікселів, а менша відповідно до пропорцій, у даному випадку – 83px.
Зображення зменшиться до розміру 100х100 пікселів зі збереженням пропорцій, тобто більша сторона буде мати 100 пікселів, а менша відповідно до пропорцій, у даному випадку – 83px.
convert tux.webp -resize 100x100! tux3.webp Зображення зменшиться до розміру 100х100 пікселів без збереження пропорцій, тобто картинка розтягнеться до квадрата 100х100, попри спотворення. А що – ти ж сам так хотів 😋
Зображення зменшиться до розміру 100х100 пікселів без збереження пропорцій, тобто картинка розтягнеться до квадрата 100х100, попри спотворення. А що – ти ж сам так хотів 😋
convert tux.webp -resize 50% tux4.webp Зміна розміру картинки у відсотках від початкового розміру. Якщо ти вказав 50% для картинки 250х300, то отримаєш 125х150.
Зміна розміру картинки у відсотках від початкового розміру. Якщо ти вказав 50% для картинки 250х300, то отримаєш 125х150.
convert tux.webp -resize @10000 tux5.webp
Цікаве завдання для imagemagick. Ти задаєш, яка має бути загальна кількість пікселів у картинці, а прога сама вираховує, на скільки зменшити картинку. Наприклад, у тебе є картинка 1000х1000 пікселів (загальна кількість – 1000000 пікселів), а ти задаєш параметр @100. В результаті має вийти 100 пікселів, тобто програма зменшує картинку до розміру 10х10. У нашому випадку картинка не квадратна, тому програма автоматично вираховує найбільше значення, яке може підійти для пропорцій картинки, але не перевищує кількості вказаних пікселів, тобто 91х109px (91*109=9919)
А тепер фокус. Змінюємо розмір усіх зображень у теці, щоб вони не перевищували заданого розміру. Фактично це пакетна зміна розміру по довшій стороні зображення. Я постійно користуюся цією функцією, коли зменшую фото для завантаження на сайт:
for i in `ls`; do convert -resize 800x800 $i resize_$i; doneУ результаті виходять зображення, у яких довша сторона має розмір 800 пікселів незалежно від того, у книжковому чи альбомному розташуванні було зроблене фото. Схожу функцію я колись описував у переглядачі зображень FastStone Image Viewer для Windows.
Команда crop
convert tux.webp -crop 100x100 tux6.webpДана команда нарізає зображення із заданим розміром. Так, саме нарізає – у нашому випадку вийде 9 зображень, 6 – 100х100 і 3 – 50х100 пікселів. Щоб вирізати одне зображення із заданим розміром, потрібно задати ще відступи від верхнього лівого краю:
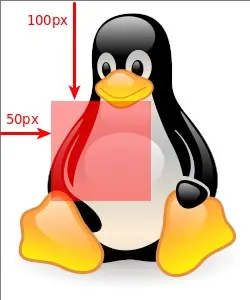
convert tux.webp -crop 100x100+50+100 tux6.webpДана команда обріже зображення ось так:


Команда gravity
convert tux.webp -gravity SouthEast -crop 150x150+0 tux7.webpЯкщо треба обрізати якусь певну рівну частину зображення (із центру, правий верх, лівий низ тощо), можна не вираховувати пікселів, а просто вказати напрям через команду gravity з допомогою цілого списку параметрів типу морського зюйд-зюйд-вест. Вийде щось отаке:

Повний список параметрів команди gravity:
None Center East Forget NorthEast North NorthWest SouthEast South SouthWest WestПовороти зображення
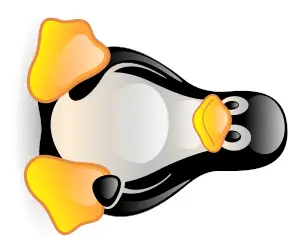
convert tux.webp -rotate 90 tux8.webpКоманда -rotate дозволяє повернути зображення на заданий кут. В результаті виконання команди, вказаної вище, отримаємо отаке зображення:

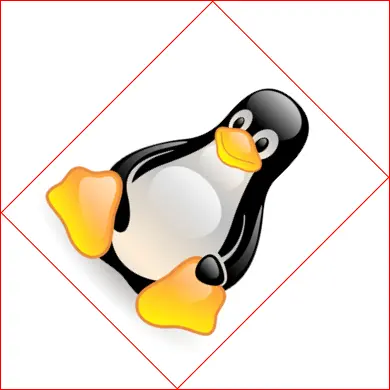
А при обертанні на інший кут, наприклад, на 45°, розмір зображення збільшиться для того, щоби вмістити усі пікселі, ось так (червоні рамки додані для наочності):
convert tux.webp -rotate 45 tux9.webp
Командами -flip і -flop можна відзеркалити зображення по вертикалі та по горизонталі відповідно:
convert tux.webp -flip tux10.webp
convert tux.webp -flop tux11.webp

Розмивання зображень
Все просто, Гаусове розмивання робиться легкою командою -blur із зазначенням радіусу розмивання:
convert tux.webp -blur 10 tux12.webp
Прості трюки з кольорами
Ось так можна інвертувати всю колірну гаму зображення:
convert tux.webp -negate tux13.webp
А ось так – перевести в інший колірний простір:
convert tux.webp -colorspace Gray tux14.webp
Повний список колірних просторів можна знайти на офіційному сайті ImageMagick. Даний приклад я навів тільки через те, що мені часто самому доводиться перетворювати документи у чорно-білий режим.
Ігри з якістю зображень
Тут я б хотів виділити лише дві команди. Перша – -quality – задає, власне, якість майбутнього зображення:
convert tux.webp -quality 75 tux15.webp

Як бачиш, якість практично не постраждала, а розмір суттєво зменшився. Для JPG-зображень я завжди даю якість 75% – це оптимальний середній показник для даного типу зображень.
Друга команда – -density – задає роздільну здатність зображення, тобто кількість точок на дюйм. Для друку оптимальна роздільна здатність – 300 т/д, для виводу на монітор (або підготовка зображень для сайту) – 72 т/д.
convert tux.webp -density 72 tux16.webp

Тут теж неозброєним оком не видно різниці в якості. А от коли спробуєш видрукувати дані зображення на принтері 😉
Об'єднуємо кілька зображень
Команда +append об'єднає зображення по горизонталі:
convert +append tux.webp tux12.webp tux13.webp tux14.webp -resize 50% -quality 75 tux17.webpВ даному коді я додатково зменшив зображення вдвічі та зменшив якість для економії місця.

Команда -append об'єднає зображення по вертикалі. А я, користуючись висотою зображення, наперед розкланююсь. До нових зустрічей!
convert -append tux.webp tux12.webp tux13.webp tux14.webp -resize 50% -quality 75 tux18.webp






Прокоментувати
На сайті відображається лише твоє ім'я та коментар. Електронна пошта зберігається виключно для зв'язку з тобою за потреби та в жодному разі не передається стороннім особам.