Ще досить недавно всі іконки на сайті у мене були графічними зображеннями, які я завантажував у окрему теку на сервері, і давав на них посилання. Швидкий і надійний метод, але коли тобі потрібно використати на сайті величезну кількість іконок, ти ризикуєш завалити відвідувачів великим трафіком, а це дуже не бажано – у нас досі 3G не в кожному селі тягне 😉
Ми маємо інший вихід із ситуації завдяки геніальній ідеї розробника Dave Gandy – замість величезної кількості зображень використати один-єдиний шрифт, у якому на момент написання статті закладено 675 іконок. Мова іде про шрифт Font Awesome.
Іконки на сайті – Font Awesome
Отже, ідемо на офіційний сайт Font Awesome та, не відходячи далеко від каси, відразу шукаємо наступну кнопку:

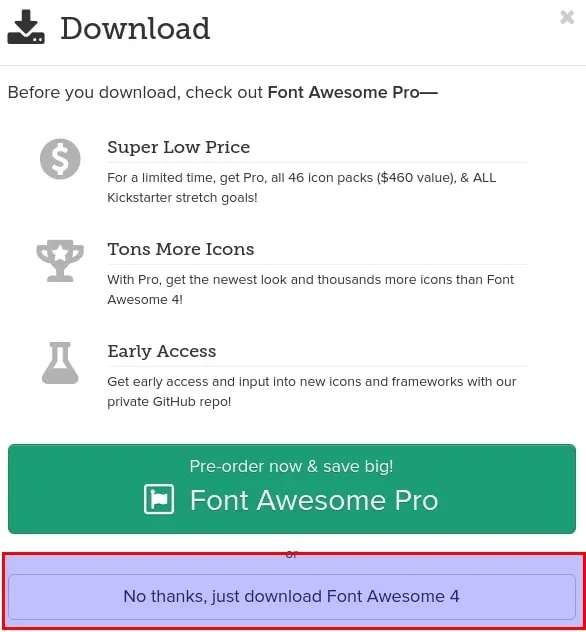
Далі нам пропонують два варіанти на вибір: або купити повний набір іконок, або скористатися обрізаним, зате безкоштовним набором. Наразі обираємо другий варіант, оскільки ми вперше тестуємо послугу, купити ще встигнемо 😉

Після даної дії на твій ґаджет повинен звантажитися zip-архів зі всіма потрібними файлами для під'єднання шрифта. Розархівовуємо все на наш сервер. Оскільки я переважно працюю із WordPress, то залив файли у папку із шаблоном, який розробляю в даний момент.
Тепер треба під'єднати файл стилів шрифта у твоєму CSS. Я це зробив за допомогою властивості @import у головному файлі стилів:
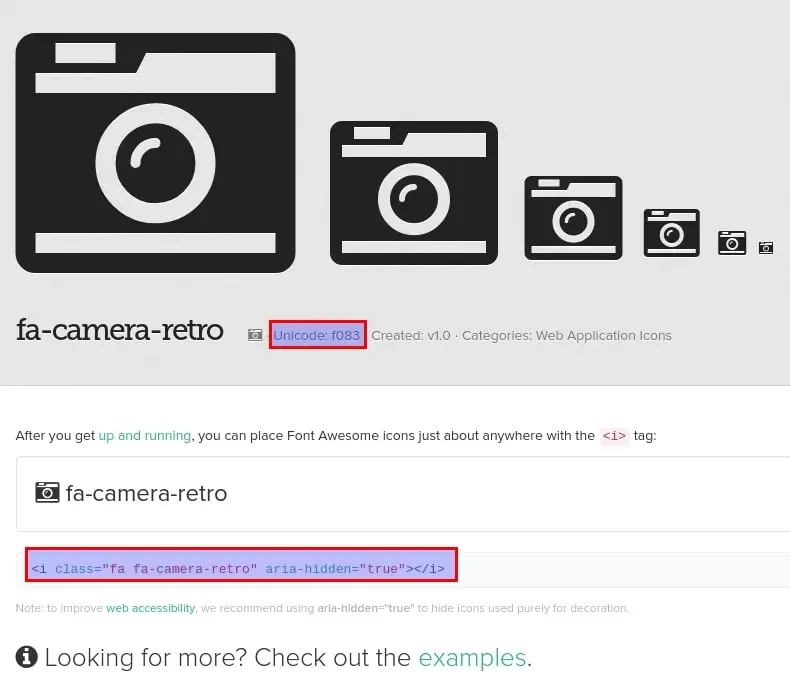
@import url('font-awesome/css/font-awesome.min.css');А тепер поглянемо на прикладі іконки фотокамери, як можна легко вставити її на сайт:

Прямокутником нижче виділено код, який вставляється безпосередньо у HTML-код:
<i class="fa fa-camera-retro"></i> fa-camera-retroІ все – іконка вже відображається на твоєму сайті.
Але бувають випадки, коли HTML редагувати не бажано, а треба все зробити засобами CSS. В такому випадку дивимось на сайті, який код Unicode відповідає даній іконці, і прописуємо у псевдоелементі :before:
.icon-camera:before {
content: "\f083";
}Ніби не дуже складно. Зате до швидкодії сайті великий плюс. Ось так під'єднуються іконки на сайті за допомогою іконкового шрифта Font Awesome. Дякую, що дочитав/ла, всього хорошого!






Прокоментувати
На сайті відображається лише твоє ім'я та коментар. Електронна пошта зберігається виключно для зв'язку з тобою за потреби та в жодному разі не передається стороннім особам.