Якщо ти використовуєш Gutenberg-блоки на своєму WordPress-сайті із WooCommerce, то напевно вже неодноразово задавався/лась питанням: а чому немає опції відображення категорій у кожному товарі, якщо сітка товарів виведена за допомогою Gutenberg-блоків для WooCommerce – "Новітні товари", "Товари з найвищим рейтингом" та інших, які виводять сітку товарів?
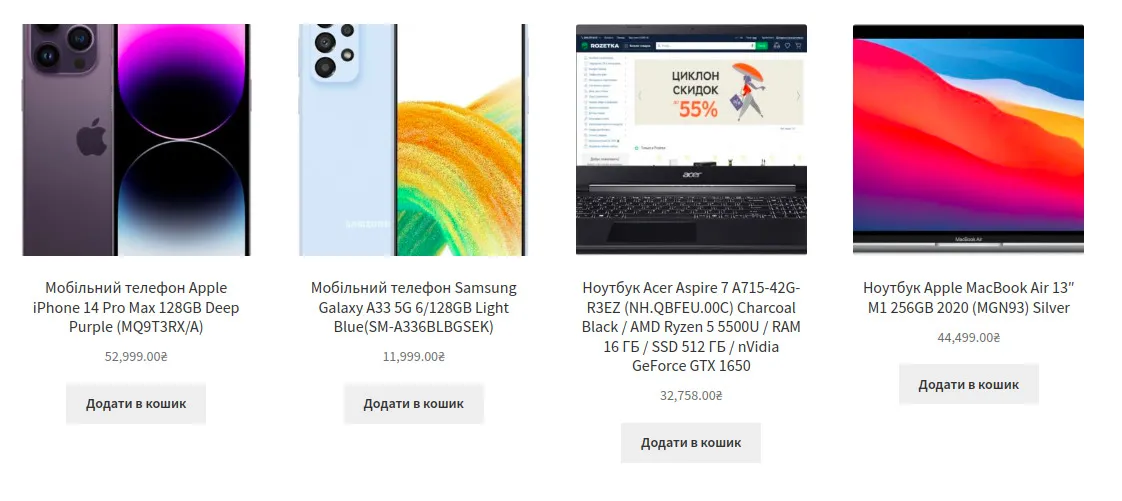
Справді, стандартна сітка товарів WooCommerce виглядає отак:

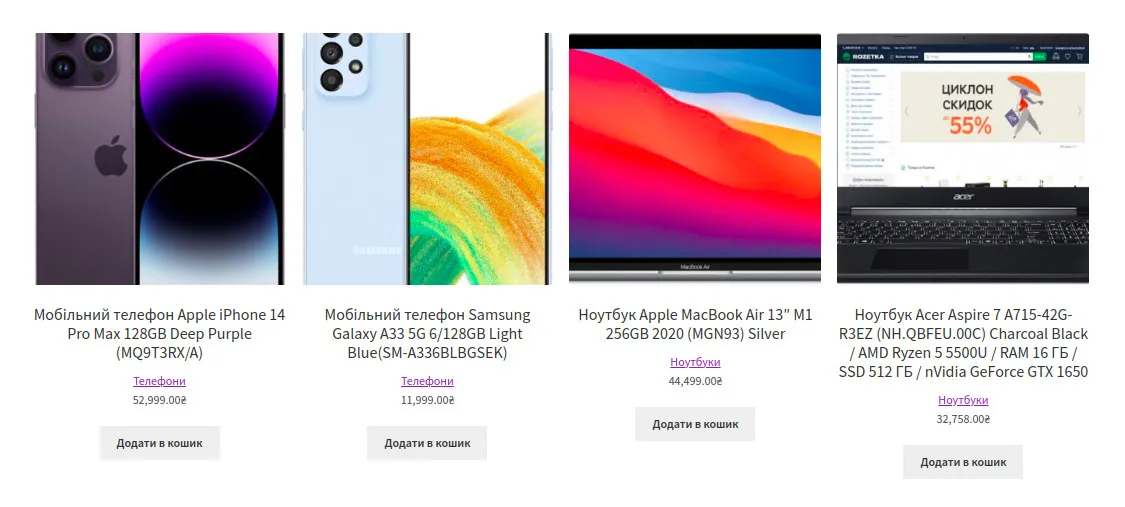
І абсолютно такий самий вигляд має сітка товарів, виведена за допомогою Gutenbеrg-блоків. Сьогодні ми поговоримо саме про Gutenberg-сітку товарів, оскільки після наших наступних маніпуляцій вигляд товару у стандартній сітці не зміниться. Хук, який ми зараз використаємо, діє лише на Gutenberg-блоки.
Код для відображення категорії у Gutenberg-блоках для WooCommerce
Отже, як я вже проговорився – будемо використовувати хук WooCommerce – woocommerce_blocks_product_grid_item_html. Спочатку покажу сам код, який потрібно вставити у файл functions.php твоєї теми або будь-який інший PHP-файл, який приймає участь у роботі сайту:







Прокоментувати
На сайті відображається лише твоє ім'я та коментар. Електронна пошта зберігається виключно для зв'язку з тобою за потреби та в жодному разі не передається стороннім особам.