Корисні поради щодо налаштування популярного редактора коду Atom "під себе". Можеш не дякувати 😉
Гарячі клавіші для автовідступу
Перейди у меню Зміни -> Гарячі клавіші (файл налаштувань keymap.cson) та залиши наступний запис:
'atom-text-editor':
'ctrl-shift-l': 'editor:auto-indent'Тепер при натисненні комбінації Ctrl+Shift+L твій код автоматично прийме реально програмістський вигляд із гарними (і правильними) відступами.
Швидкий набір із Emmet
Напевно, уже знайомо, якщо ти досі користувався подібними IDE. Набираєш код типу
div.containerА воно тобі раз – і готовий код (після натиснення клавіші Tab):
<div class="container"></div>Для цього встанови розширення Emmet із загального списку розширень (Зміни -> Налаштування -> Додати), а потім додай наступні два рядки в уже зазначений вище файл keymap.cson:
'atom-text-editor:not([mini])':
'tab': 'emmet:expand-abbreviation-with-tab'Інакше працювати відверто відмовляється. Принаймні у мене.
Колись опишу всі нюанси використання Emmet українською мовою, а поки ось тут тобі шпаргалка: Тиць
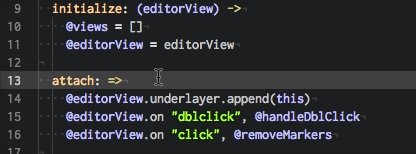
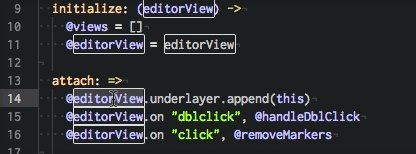
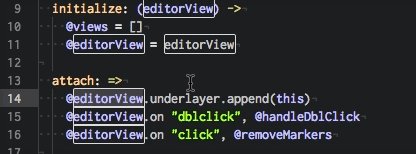
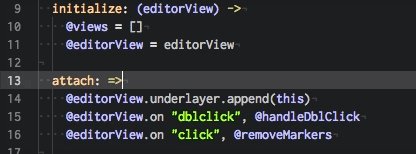
Підсвічування вибраного тексту
Встанови розширення highlight-selected, і після перезапуску Atom у тебе з'явиться ось така фішка:

Автоматичний набір Lorem Ipsum
Хто не знає, Lorem Ipsum – тестовий текст без жодного сенсу, що використовується при верстці сайту для попереднього перегляду "наповненого сайту". Докладніше пояснення, що це за текст, отут, а становити його можна із розширень Atom під назвою lipsum.
Потім просто тиснеш Ctrl+Shift+P, вводиш слово lipsum і вибираєш, що тобі потрібно вставити – речення, абзац, чи кілька абзаців.
Встановлення мовних пакунків
Хочеш бачити меню Атома солов'їною? Відразу кажу – всіх плагінів ніхто тобі не перекладе, бо їх як мурах у мурашнику, але основне меню можна легко перекласти за допомогою розширення atom-i18n. Українська на сьогодні вже присутня у списку доступних мов.
Доступ до сервера по FTP
Я часто редагую файли сайтів просто на сервері, в реальному часі спостерігаючи зміни, якщо потрібно змінити якусь дрібничку.
Писати сайти або робити глобальні правки краще на локальному сервері, попередньо звантаживши цілий сайт до себе на комп'ютер.
Якщо ти любиш робити так само, тобі не завадить розширення ftp-remote-edit. Воно дозволяє редагувати файли, не звантажуючи їх на комп'ютер (хіба в тимчасову теку, з якої файл потім автоматично видаляється), а також не вимагаючи створювати проєкт для кожного файлу.
Вбудований термінал
Пакунок terminal-tab додає до редактора коду додаткову панель із терміналом, тому тобі не доведеться перемикатися між програмами, а працювати з терміналом просто в Атомі.






Прокоментувати
На сайті відображається лише твоє ім'я та коментар. Електронна пошта зберігається виключно для зв'язку з тобою за потреби та в жодному разі не передається стороннім особам.